Hay muchas forma de justificar un texto pero la forma correcta de justificar un texto para que no te añada espacios excesivos en líneas seria que cuando tenga que cortar una palabra correctamente te ponga un guion y cambie de renglón.
vamos al código
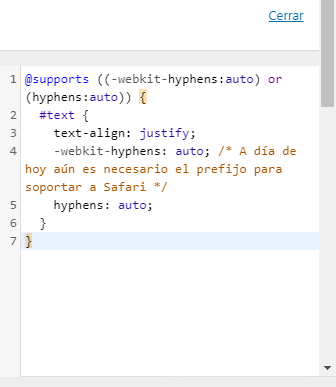
@supports ((-webkit-hyphens:auto) or (hyphens:auto)) {
.texto-justificado {
text-align: justify;
-webkit-hyphens: auto; /* A día de hoy aún es necesario el prefijo para soportar a Safari */
hyphens: auto;
}
}De esta forma cuando una palabra sea muy larga la cortara pero siguiendo las normas de escritura, en ingles y castellano
¿Cómo justificamos texto en WordPress?

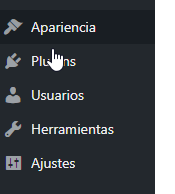
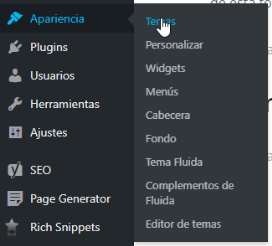
Después de entrar en el panel de administración de WordPress vamos a «apariencia»

Nos desplazamos a la derecha y vamos a personalizar

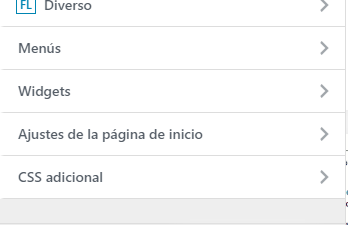
Nos tenemos que ir abajo del todo hasta encontrar CSS adicional

Pegamos el código y recuerda darle a publicar.
Conclusiones: esta es la mejor forma de justificar el texto ya que no corta palabras sin sentido, y todo queda de forma bonita.
una unica apreciacion es donde pone #text teneis que crear el nombre querais yo al mio le he puesto «.texto-justificado»
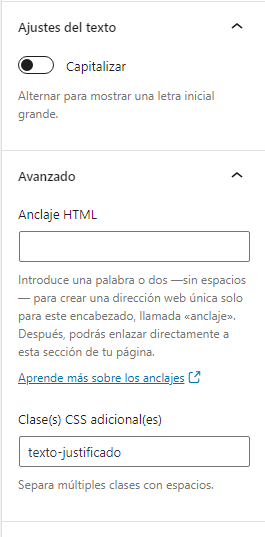
esta dedición la tenéis que poner marcando el elemento que quedáis justificar y en la parte derecha del editor ir a avanzado y después clases css adicionales y poner texto-justificado.
si lo queréis aplicar a todos los párrafos solo tenéis que cambiar el código quitante «.texto-justificado por «p» .

aquí os dejo una imagen

